Typography
UI font
Inter is used for the IDE user interface by default. The default font size is the same for all supported OS: 13.
Users can change the default font in Settings | Appearance. If the default font size is changed, other font sizes used in the UI are scaled respectively.
Use the built-in text styles from the table below whenever possible.
Font | Font size | Usage Examples |
|---|---|---|
H1
| Default +5 | Main page header. Example: Plugin name |
H2
| Default +3 | Small page header. Example: Headers in a plugin description |
Default
| Default | Main UI font. Examples: Labels, inputs, links, trees, tables, and other controls |
Default semibold
| Default | Header in dialogs, popups, notifications, tool windows, Got It tooltips |
Paragraph | Default Line height default +3 | Multiline description text |
Medium
| Default –1 | Help text |
Medium semibold
| Default –1 | Group headers in popups |
If none of the built-in sizes work and a custom one is needed, define it as the default size +/- constant value. Do not hardcode font sizes.
Examples in UI
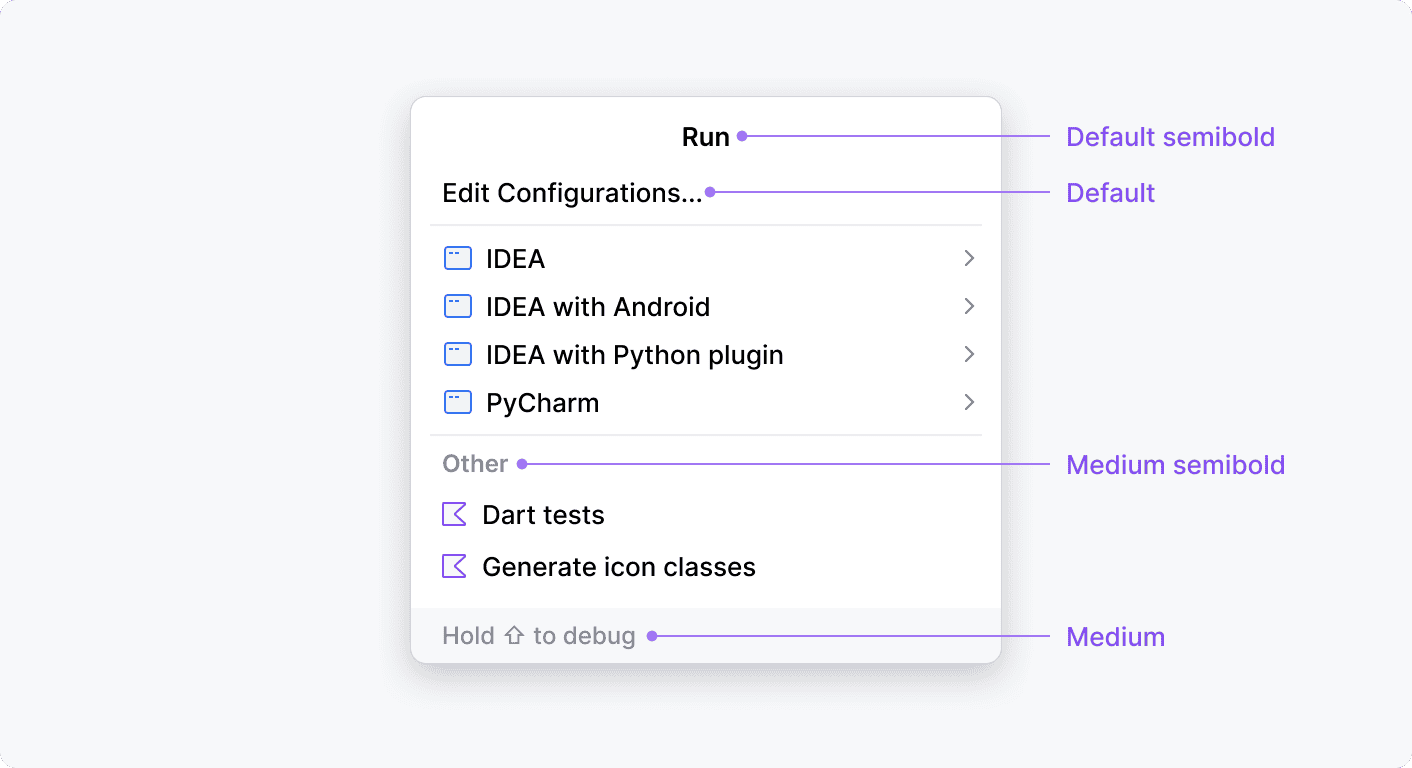
Run popup:

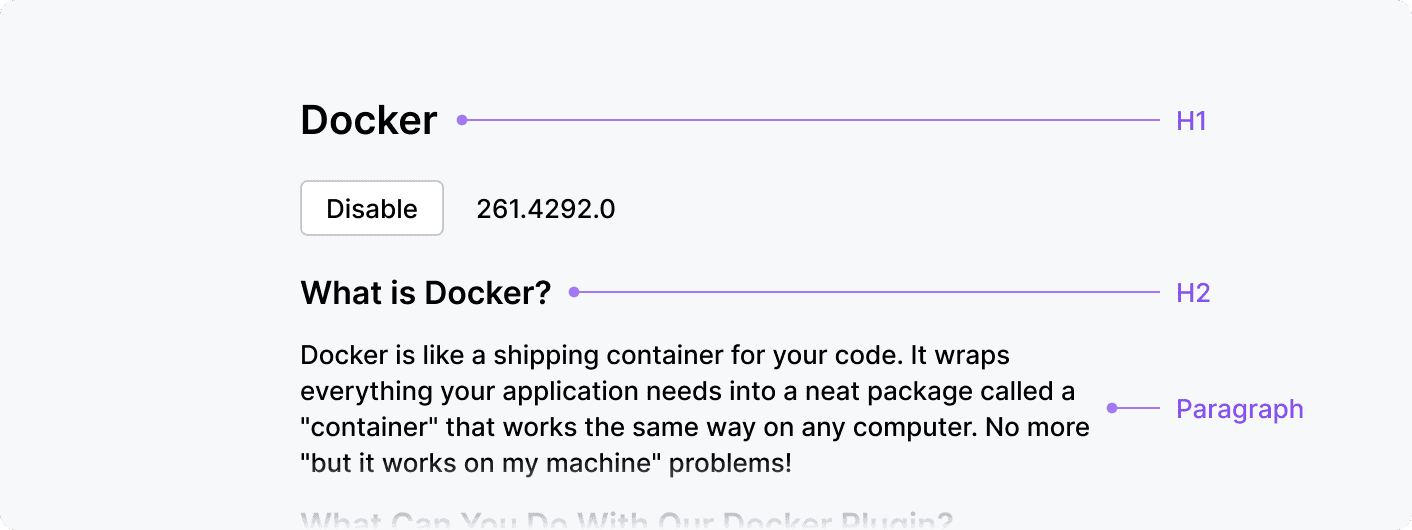
Plugin page:

Editor font
JetBrains Mono font is used by default for the Editor.
Name | Font size | Usage |
|---|---|---|
Default | Default | Code in the editor, code snippets, completion popup, and documentation popup |
Small | Default –1 | Line number in the editor |
Users can change the editor font in Editor | Color scheme | Color Scheme Font. If the default font size is changed, other font sizes used in the editor are scaled respectively.
Examples in editor
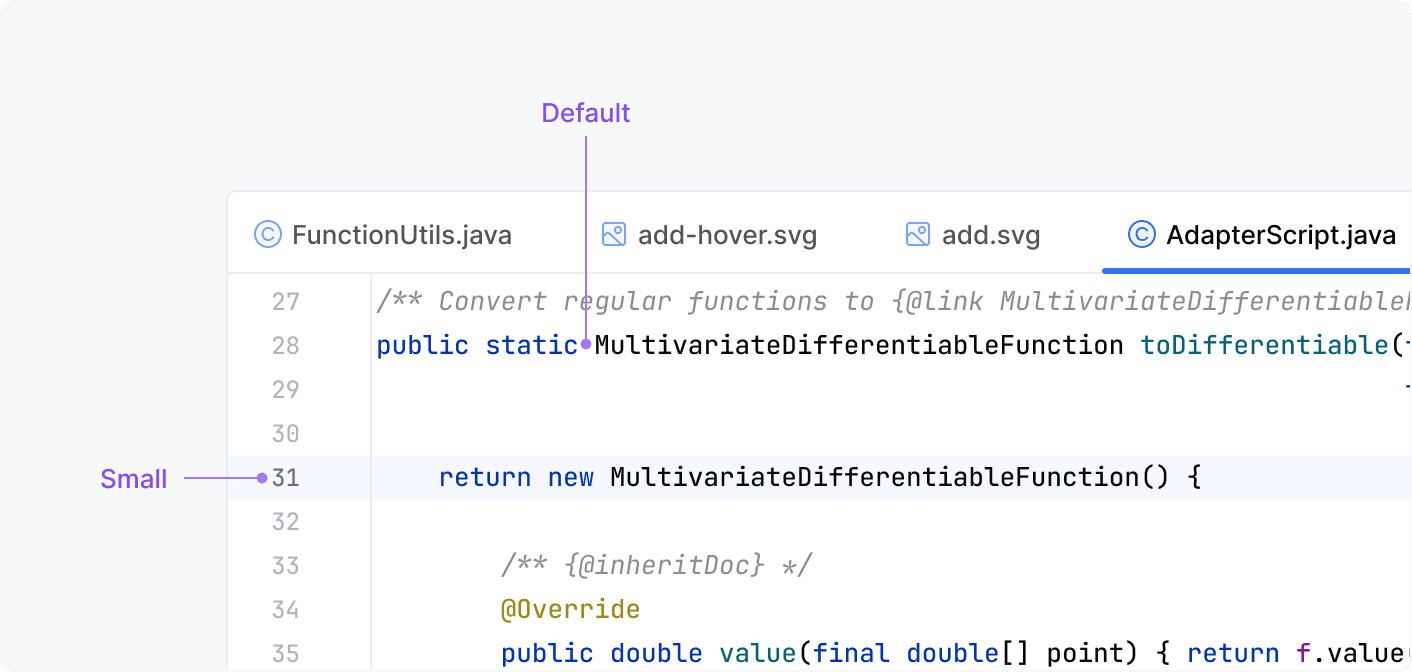
Line numbers in the gutter and code in the editor:

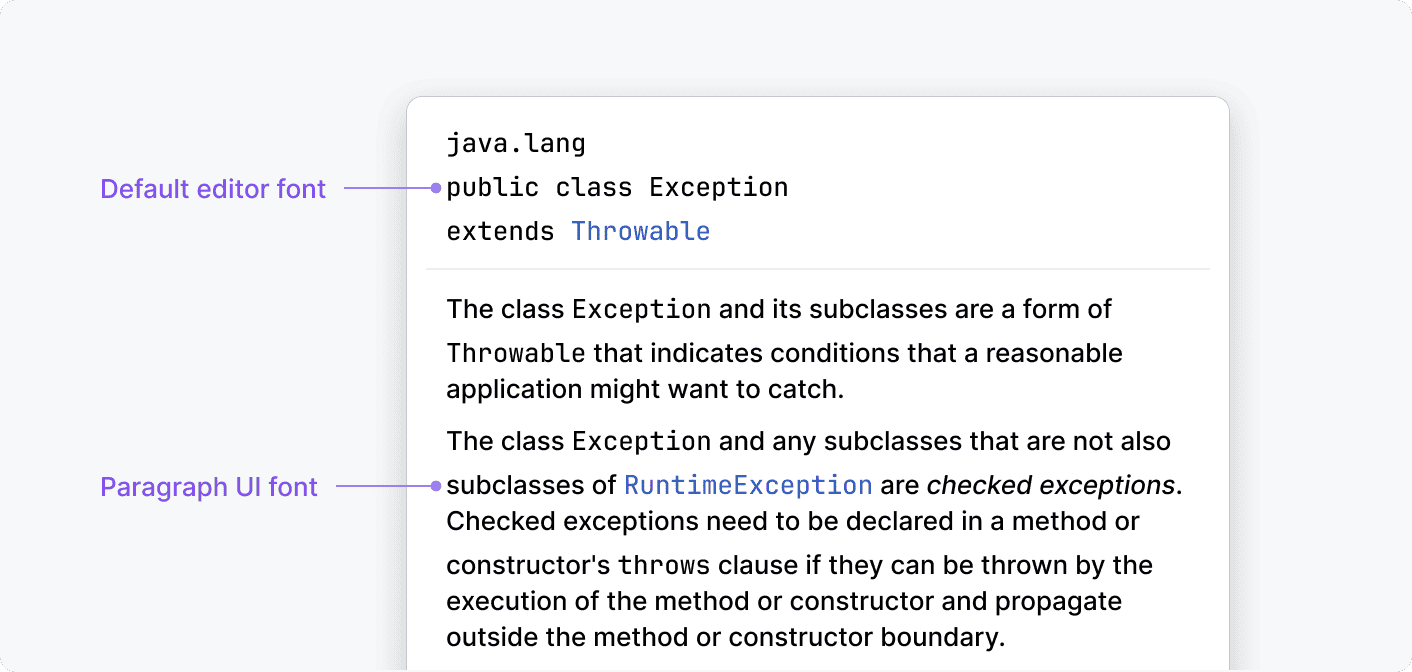
Editor font and paragraph UI font in the documentation popup: