Integration Tests: UI Testing
For introduction and setting up dependencies, refer to Introduction to Integration Tests.
UI Hierarchy
IntelliJ-based IDEs primarily use Swing and AWT for their user interface, while JCEF is used in specific cases like Markdown rendering. These UI frameworks organize elements in a parent-child hierarchy, similar to HTML's DOM structure:
Top-level containers (IDE frame and dialogs).
Nested containers.
Individual components (buttons, text fields, and lists).
Every UI element (except top-level containers) must have a parent container, creating a clear hierarchical structure.
The Driver framework provides a Kotlin DSL that mirrors this hierarchy. Here's an example:
This code demonstrates hierarchical navigation:
Find the main IDE window.
Trigger the Search Everywhere action.
Locate the Search Everywhere popup.
Find and click the Preview button within the popup.
The code could be more concise:
But the shorter code has two significant drawbacks:
Reduced precision: The code searches for the Preview button throughout the entire IDE frame. It might find unintended matches in the project explorer, tool windows, or other UI elements. This can make tests unreliable and prone to breaking when the UI content changes.
Decreased readability: While the code is more concise, it doesn't communicate the intended navigation path. The longer version makes it clear exactly where it's expected to find the Preview button, making the code more maintainable and easier to debug.
So, being explicit about the component hierarchy helps create more robust and maintainable UI automation code.
Searching Components
While the Driver framework provides many pre-built components (like ideFrame, codeEditor, button, tree, etc.), sometimes it's required to locate custom elements.
It can be done by pausing the IDE to examine its UI structure:
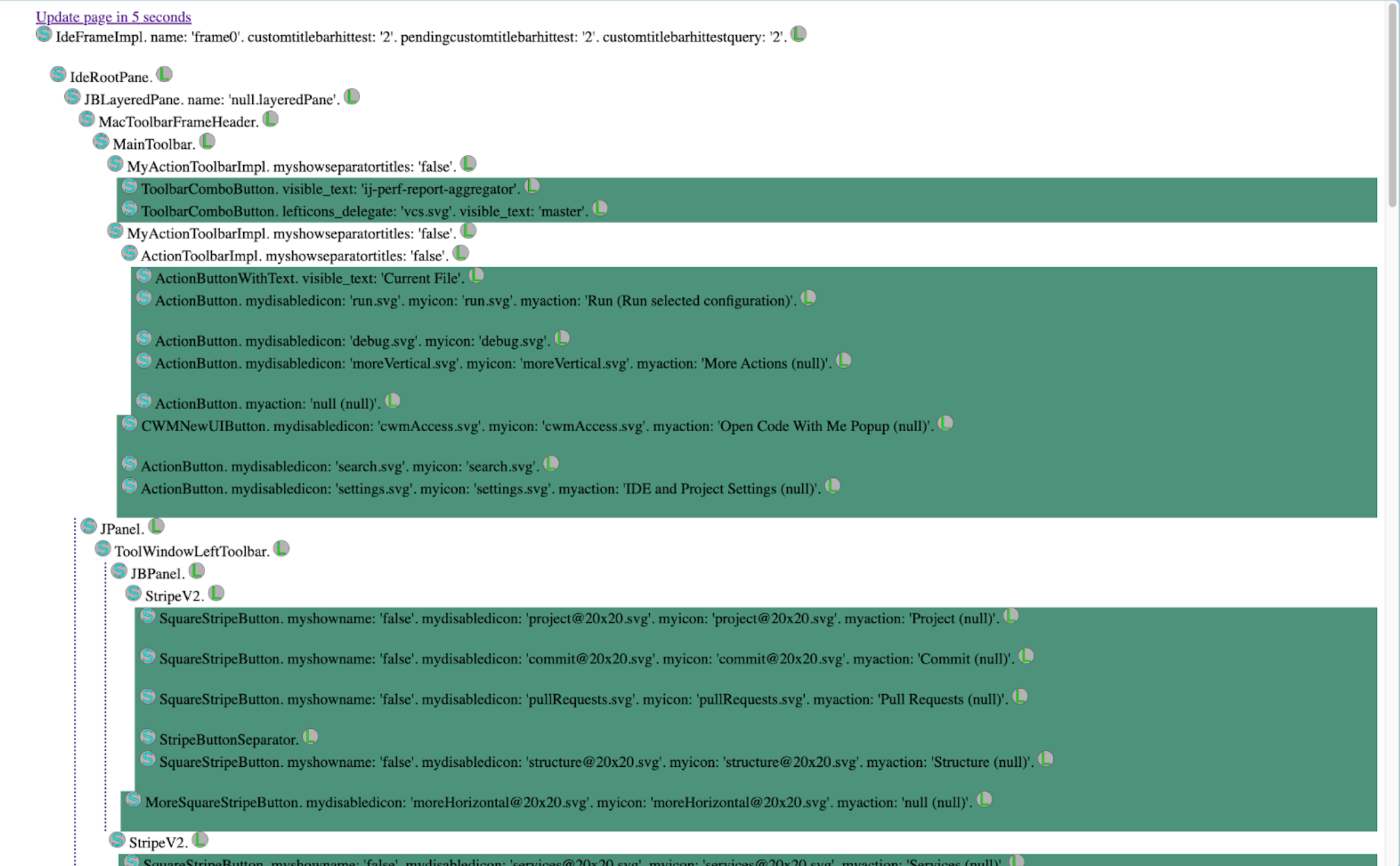
When the test is running, the following line will appear in the logs: http://localhost:63343/api/remote-driver/. Opening this URL reveals an HTML representation of the IDE's Swing component tree:

Using Developer Tools in the browser, it's possible to inspect detailed component attributes. Here's an example component:
There are other attributes which are omitted for clarity.
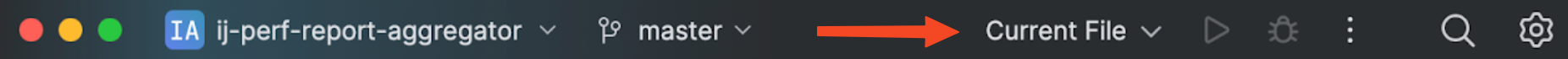
The element corresponds to the following button:

Similar to web testing frameworks like Selenium, XPath is used to locate components. The Driver framework provides a simple XPath builder QueryBuilder.
For reliable component identification, prioritize these attributes, which can be found with predefined methods in QueryBuilder:
accessiblename:xQuery { byAccessibleName() }visible_text:xQuery { byVisibleText() }javaclass:xQuery { byType() }myicon:xQuery { byAttribute("myicon", "") }
A single component can be found in several ways:
Multiple attributes can be combined for a more precise selection, for example:
Interaction with Components
Once a component is located, it's possible to interact with it or verify its properties.
To click the Current File button:
The x() call creates a lazy reference to the component. It means that the XPath query isn't executed immediately and component lookup happens only when an action (like click()) is invoked.
Here's a part of a test that incorporates UI interaction:
Beyond mouse clicks, keyboard input and shortcuts can be simulated:
Keyboard methods perform presses using java.awt.Robot so to type to some particular component or invoke a shortcut in the appropriate place, you first need to make the component focused. The most reliable way to do this is to perform click on the component first.
Asserting Properties
The complete UI test:
The test does the following:
Opening the popup by clicking the Current File button.
Finding the list by using
popup()to locate the popup with a configuration list. This works without any XPath because at the moment of the call, there are no other popups shown on the UI.Finding the list containing the text
Edit Configurations. XQuery searches for the list component that contains the visible textEdit Configurationsand verifies the list presence.Using
shouldBe(<message>, present)to ensure the list exists. This is important becausepopup().jBlistcreates a lazy reference without actually checking the results. The actual check happens whenshouldBecalls thepresentmethod. TheshouldBemethod waits 15 seconds until the condition is met and can be used to assert various properties.Checking list contents by accessing the
rawItemsproperty to get all list items and assertingbackup-dataexists in the list.Including the full list content in the error message for debugging.