Input Field
An input field allows users to enter or edit a text line using the keyboard.

When to use
Use an input field if it’s not possible to enumerate the most likely values. Otherwise, use a combo box or a drop-down list.
Correct | Incorrect |
 |  |
When not to use
Previous input is saved
If the previous user input must be preserved, use a combo box.

Large input
Use a text area for long or multi-line input.

Space is limited
If the place is constrained, use an expandable input field ExpandableTextField. For more details, see Expand button.

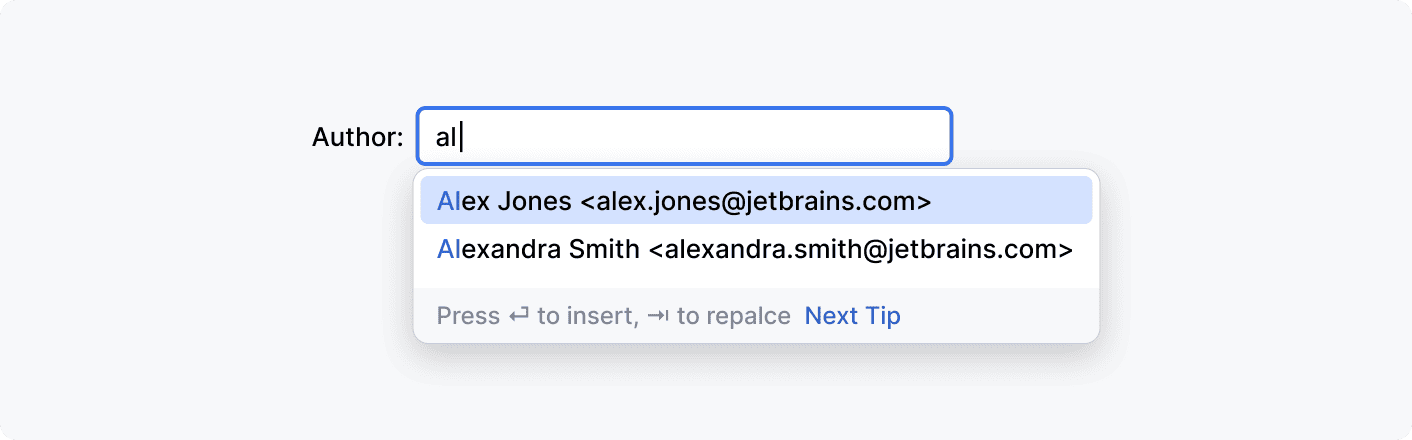
Many predefined values
If there are many predefined values (for example, code snippets, commit author), add completion to the input field TextFieldWithCompletion. Show the completion popup when the user starts typing.

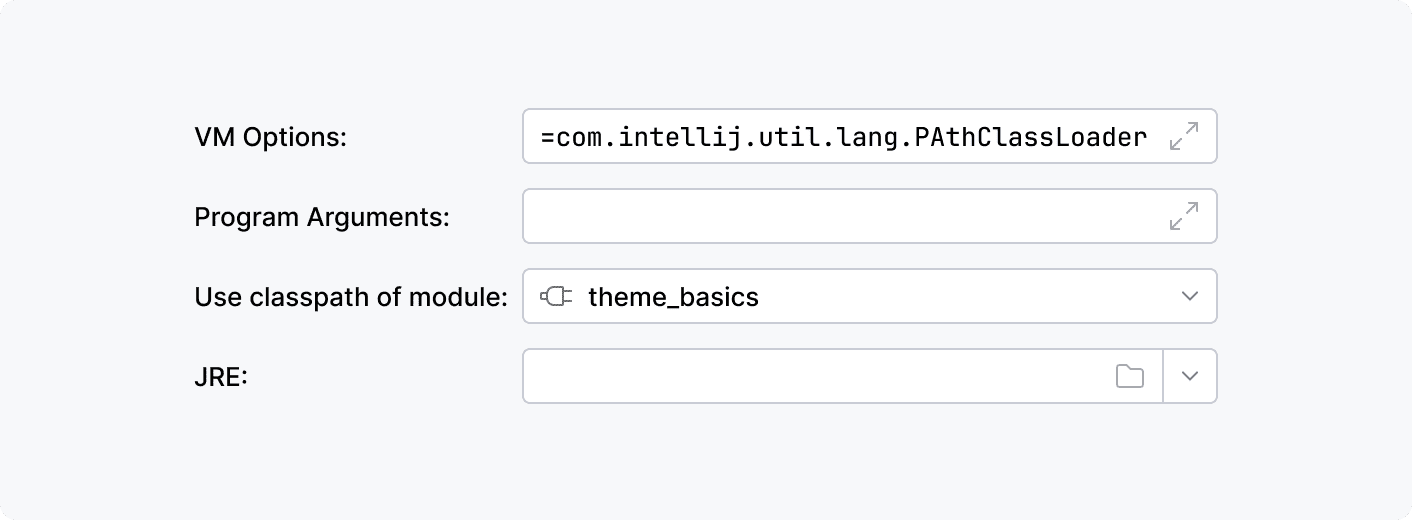
Built-in buttons
Use built-in buttons to help the user enter data. For example, to browse the disk.
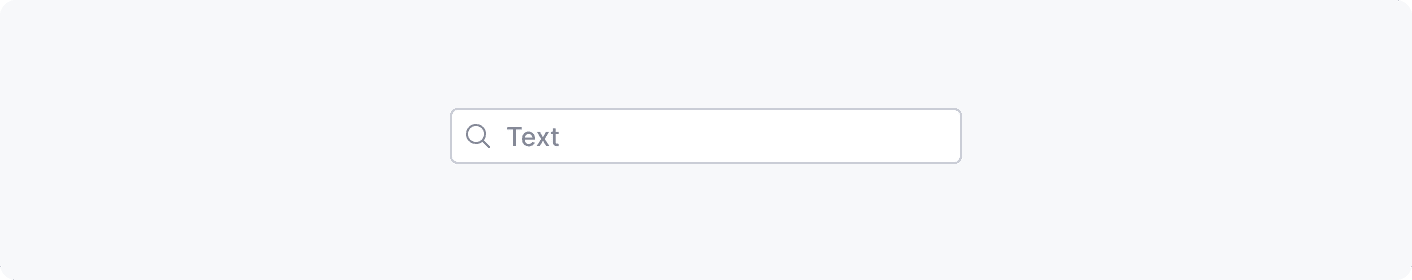
Search
Use a search field to input a search query.

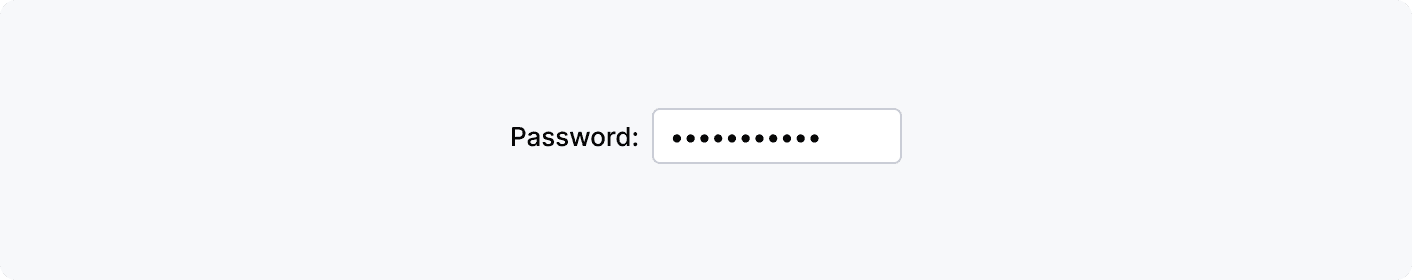
Password
If input data is secured, replace it with dots via JBPasswordField.

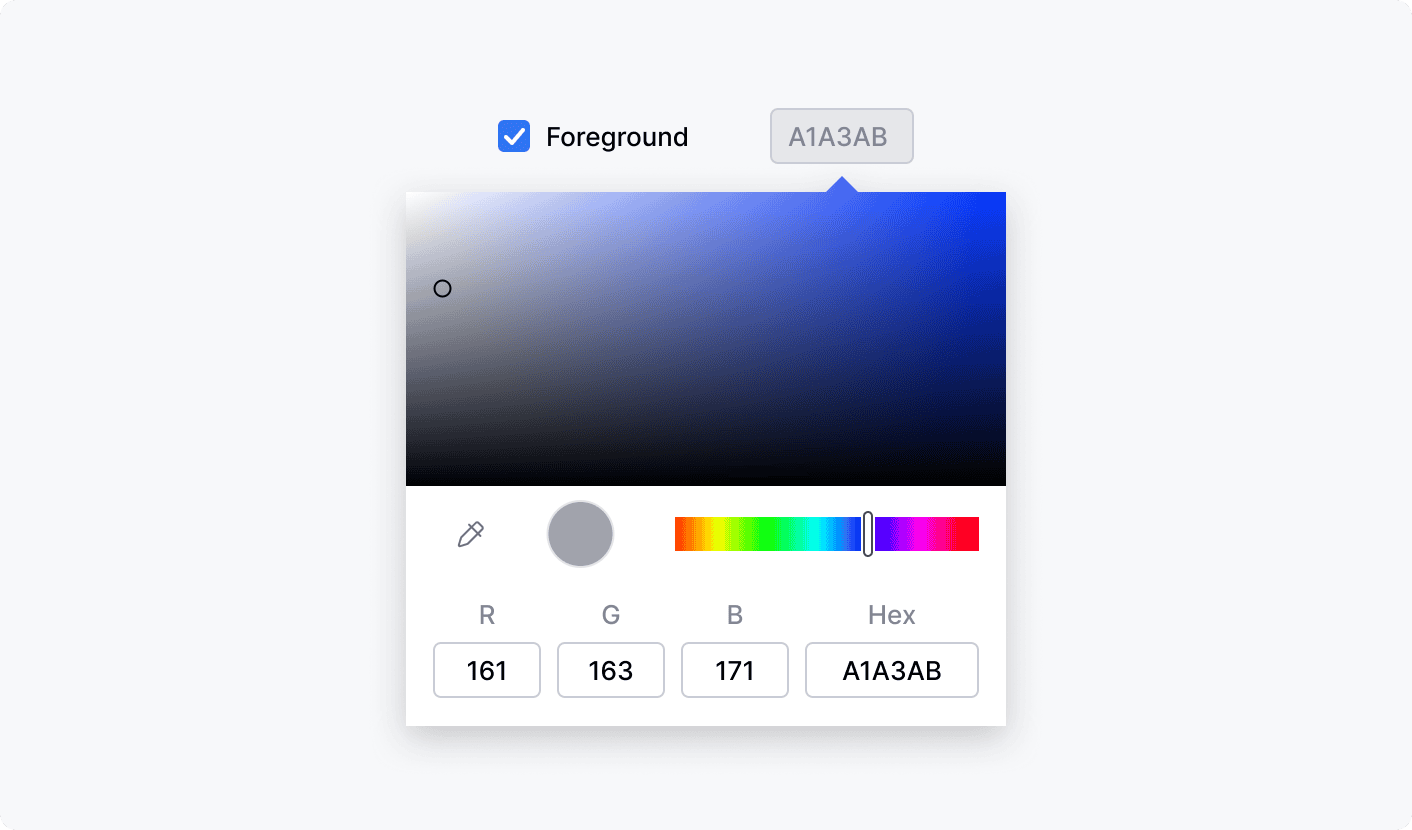
Choosing a color
Use a color box to choose a color.

How to use
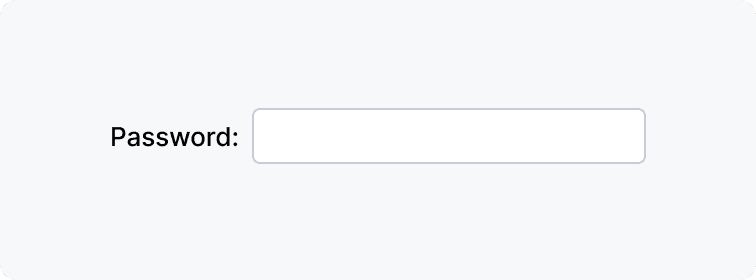
Label
A label accompanies each input field and indicates the information type.
General rules
Labels should be short and descriptive.
Write the label as a noun and end it with a colon.
Don't use labels to tell users what to do.
Correct  | Incorrect  |
Label as a phrase
When writing a label as a phrase, don't use colon and ending punctuation.
Correct  | Incorrect  |
Grouped input fields
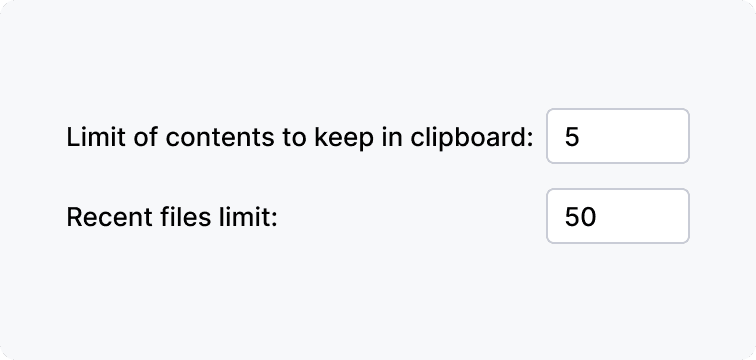
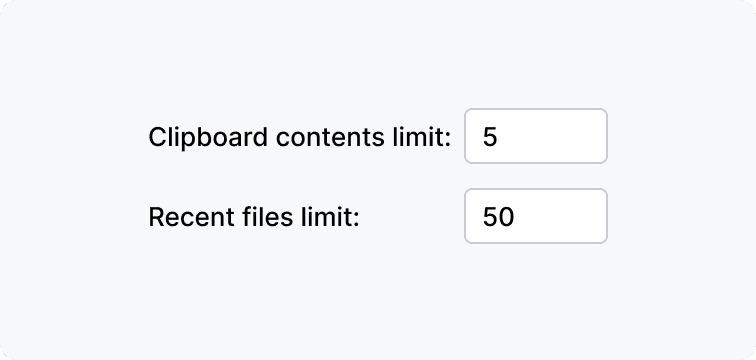
If there are several input fields in a form, make labels approximately the same length to avoid gaps between labels and fields.
Correct  | Incorrect  |
Disabled state
If an input field is disabled, disable the label too.

Selectable label
Make the label text selectable. The user may want to search for this option on the Internet or to send a question to support.

Positioning a label
Place the label on the left or above the input field. For more details, see the Layout topic.
Correct  | Correct  |
Placeholder
Placeholder is gray text placed inside an input field. To show placeholder text, use JBTextField.getEmptyText().setText(...).
General rules
Use sentence-style capitalization.
Don't use ending punctuation or ellipsis.
Hide the placeholder when the user starts typing, not when the input field gets the focus.
Optional input field
Use the placeholder to indicate that an input field is optional.

Default values
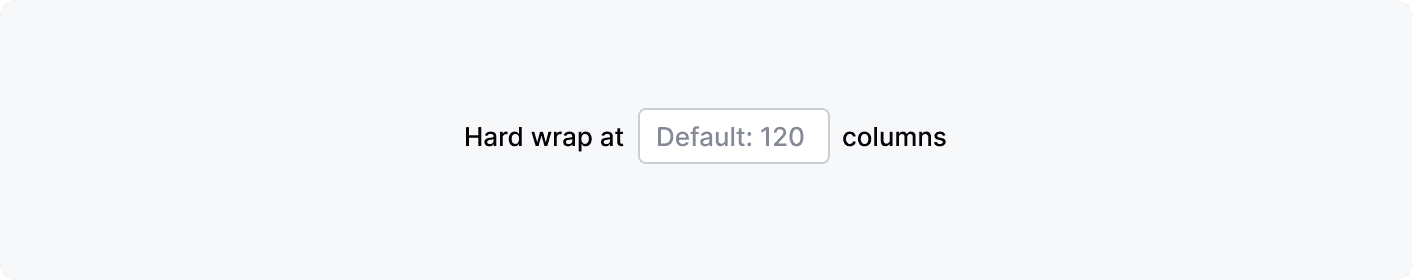
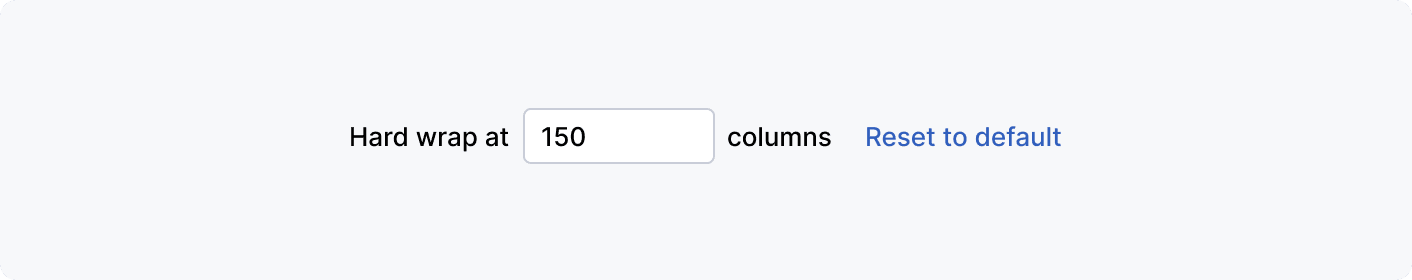
Use the placeholder to show the default value.

If the user overwrites the value, it can be restored by removing the new value from the input field or by clicking the Reset to default link on the right.

Showing examples
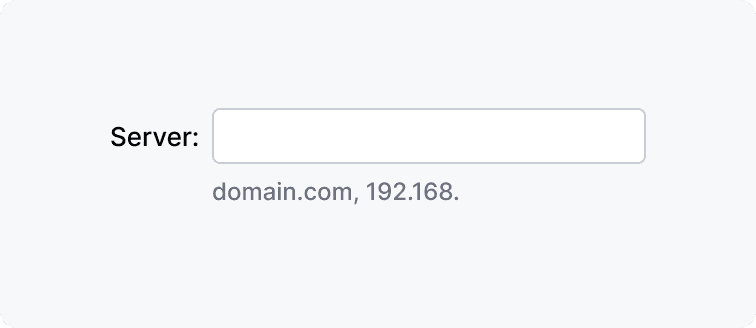
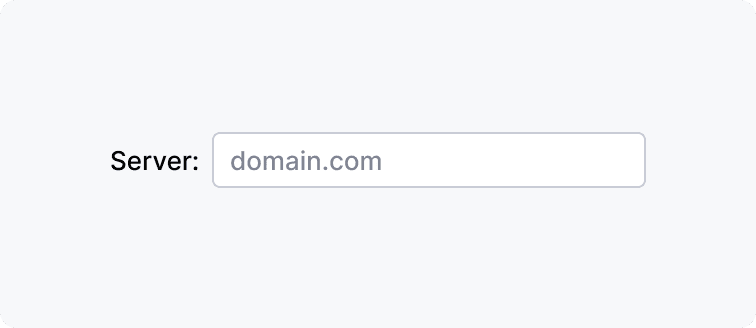
Don't use the placeholder to show examples because the user can get the impression that the field is already filled. Provide examples or explanation under the input field (see Context help):
Correct  | Incorrect  |
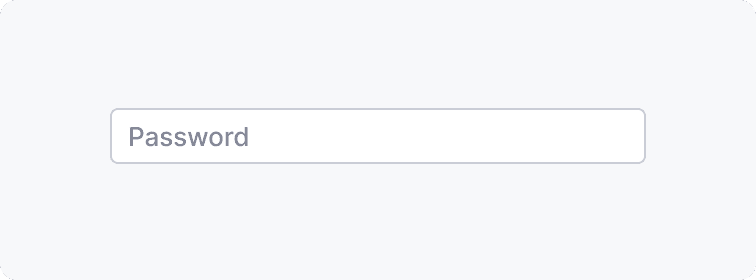
Don't use placeholders as labels
Don't use the placeholder as the field label. After the field has been filled, it is difficult to understand its purpose.
Correct  | Incorrect  |
Prefilled value
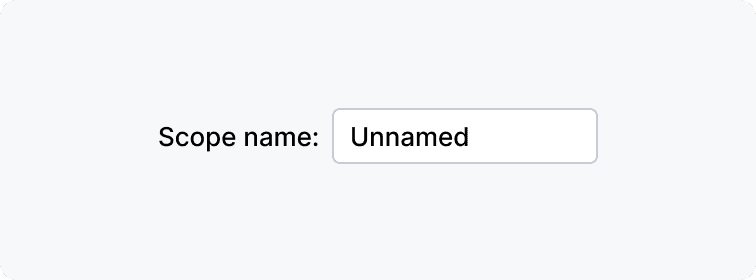
Pre-fill the field if it has the default or a frequently used value. Use the default text color for pre-filled values:

Don't use Unnamed as a prefilled value. It takes time to read it and does not help the user to fill the form.
Correct  | Incorrect  |
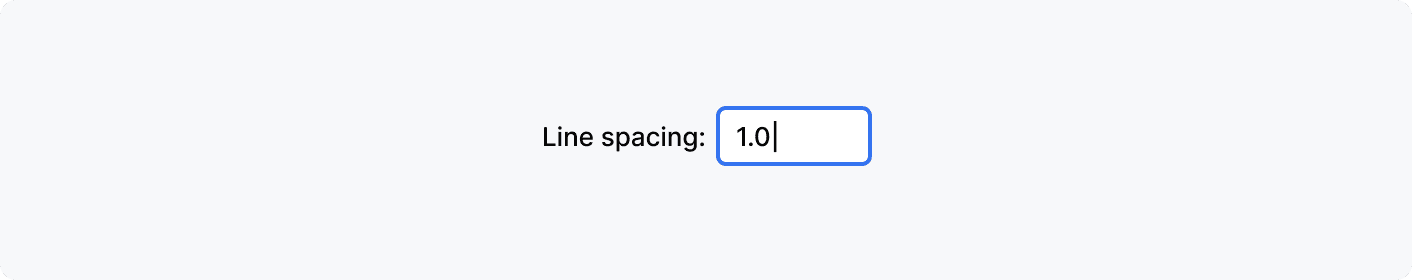
Field focus
When an input field gets the focus, place the caret at the end of the text:

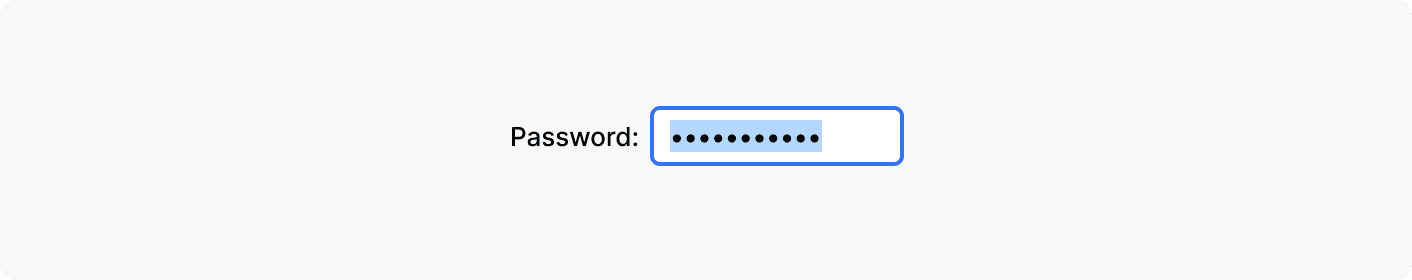
If users are more likely to re-enter the entire value, select the whole text when the field gets the focus:

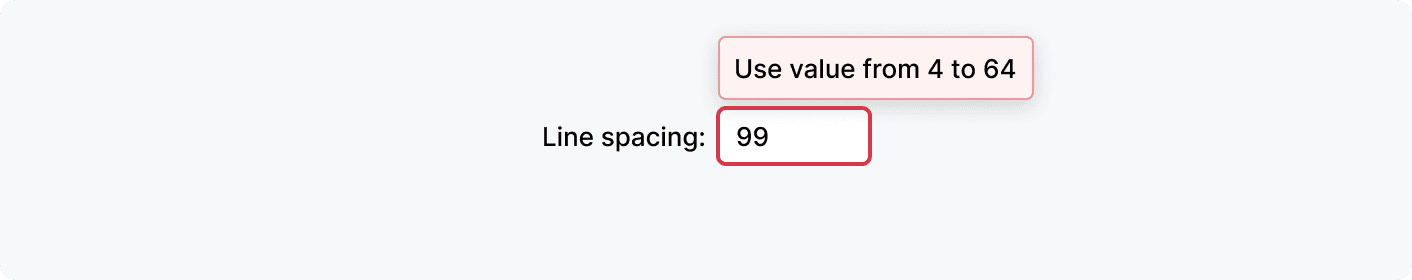
Validation
If the user enters an invalid value, highlight the field with red and show an error message in a tooltip. For more details, see Validation errors.

Sizes and placement
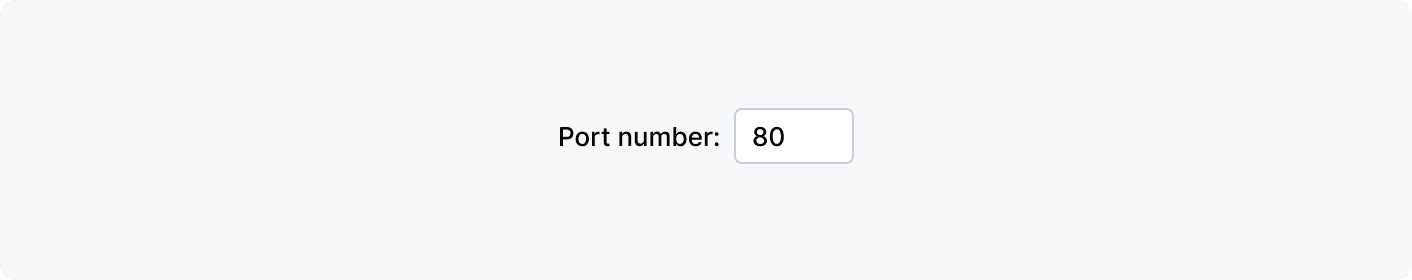
Width
Choose the width appropriate for the most common values, but not less than 65px. The field width helps the user understand what value is expected and to make sure that they fill the field correctly.
Correct  | Incorrect  |
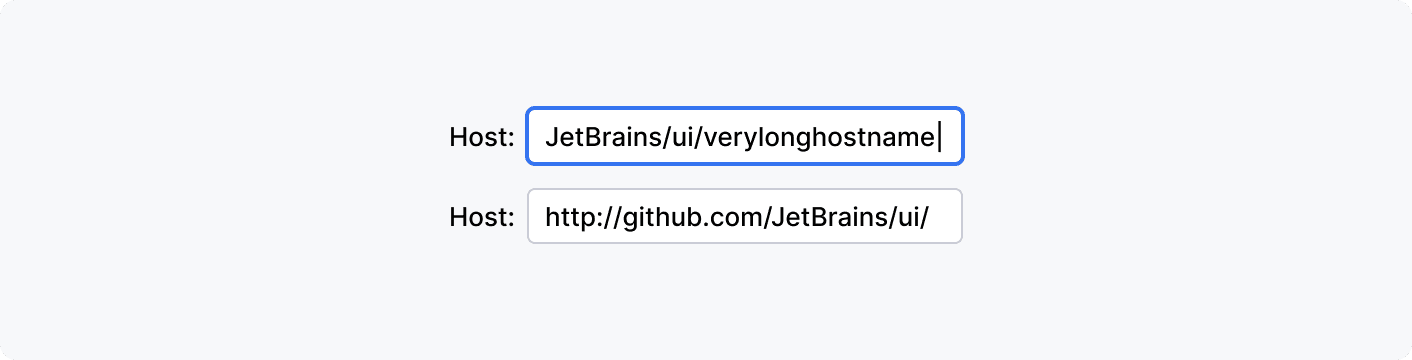
If the input value is longer than the field width, show the beginning of the value when the field becomes inactive.

How to layout
Follow the labeled input controls.