Link

When to use
Navigation inside a window
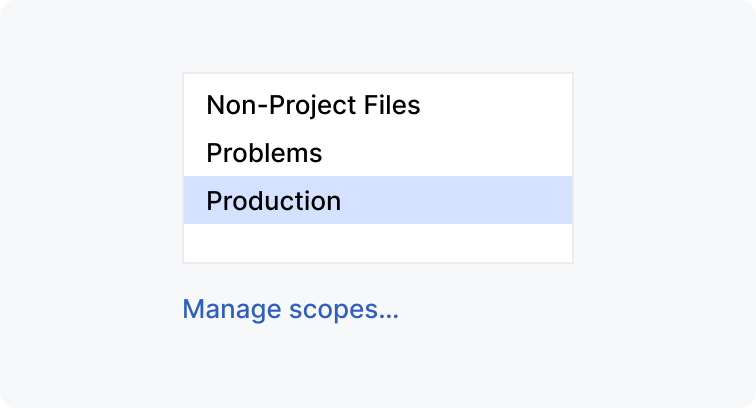
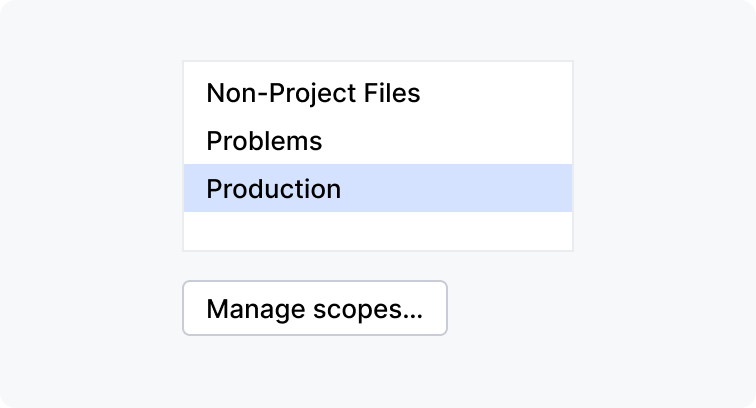
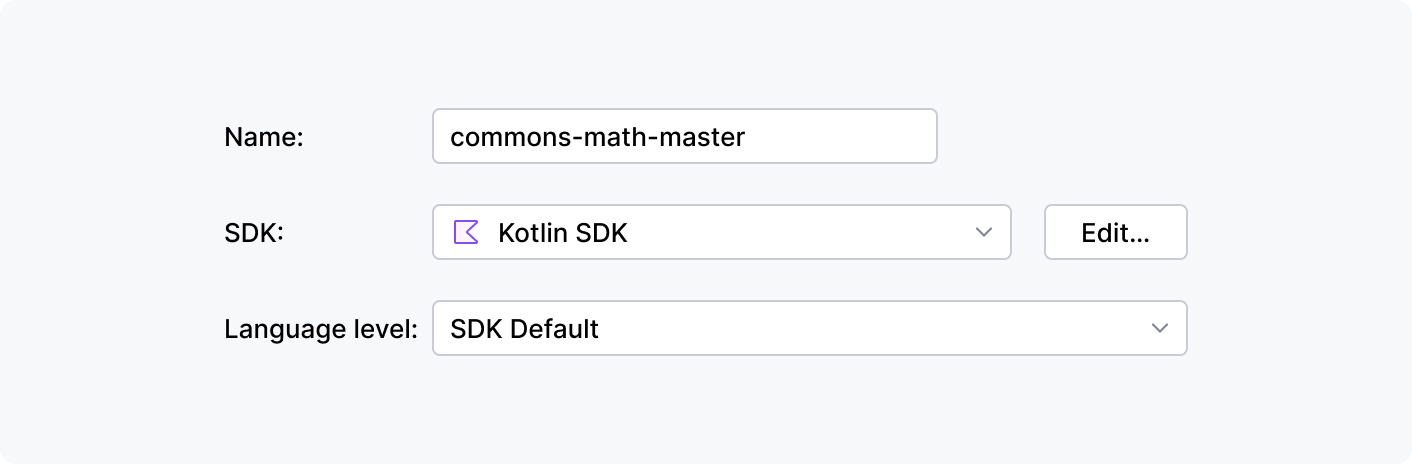
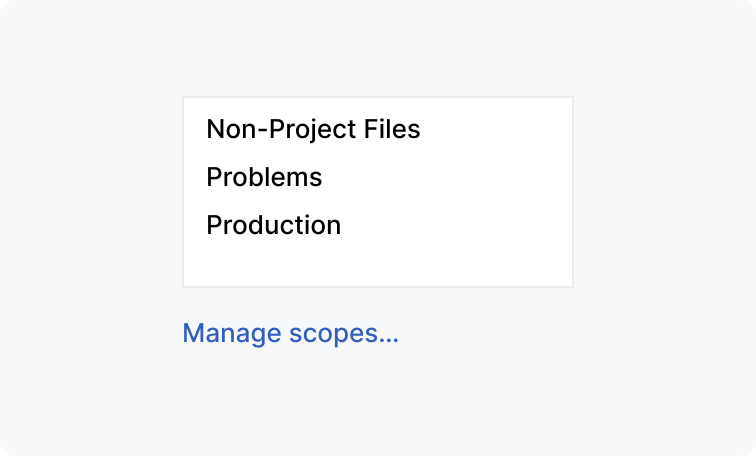
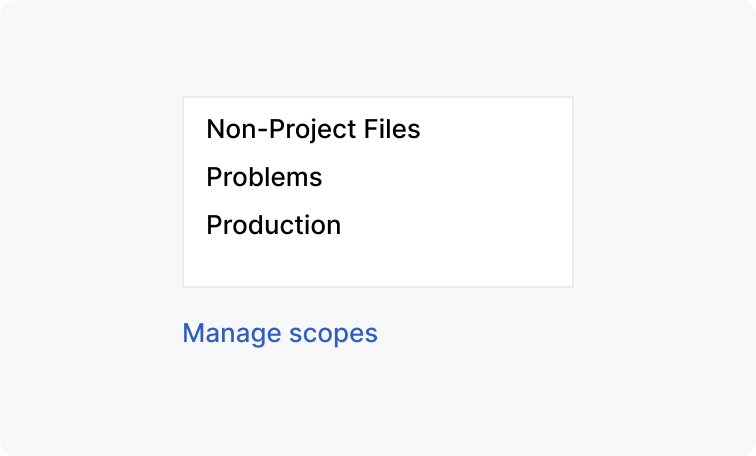
Use a regular link for navigation between pages of the same window. In the example bellow Manage scopes… opens another page in Settings for editing the values.
Correct  | Incorrect  |
Web resources
Use an external link for navigation to web resources. See below for the external link icon.

Secondary actions in packed UI areas
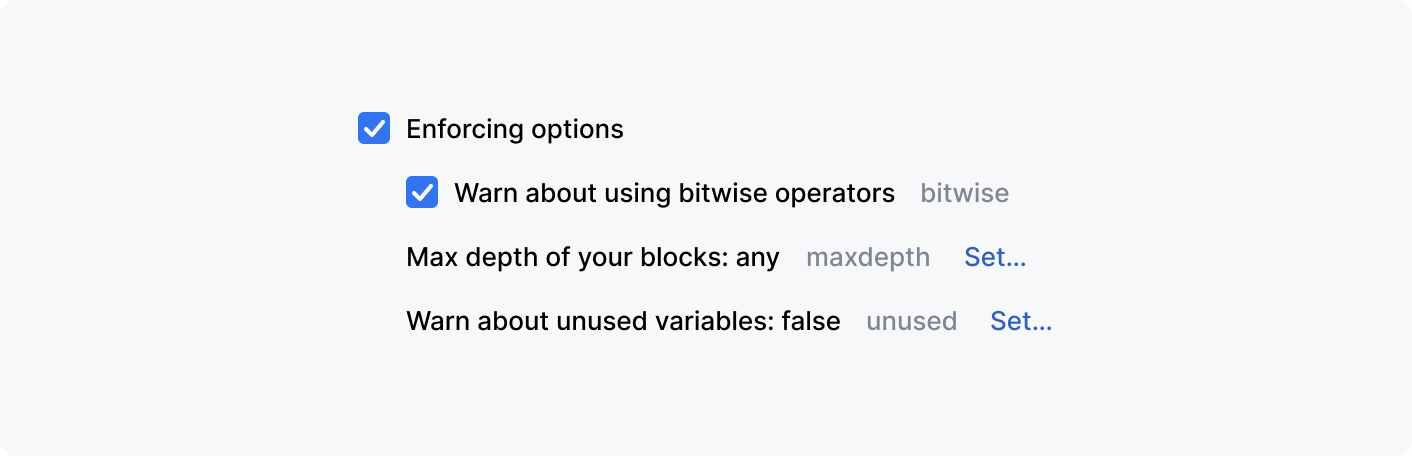
Use a regular or drop-down link for secondary actions in packed or small UI areas.

Secondary actions in a tree or table
Some items can be changed
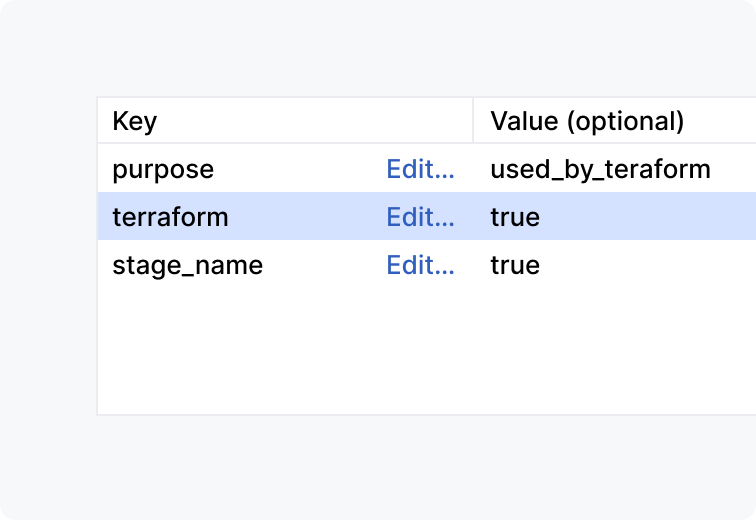
Use a link as a secondary action for some items of a tree or table.

All items can be changed
If a link in every tree or table line has meaningful formatting, leave it.
For example, links in the Push Commits window help understand the relation between them: [remote repository] : [branch]; moving these links elsewhere would break this meaning.

When not to use
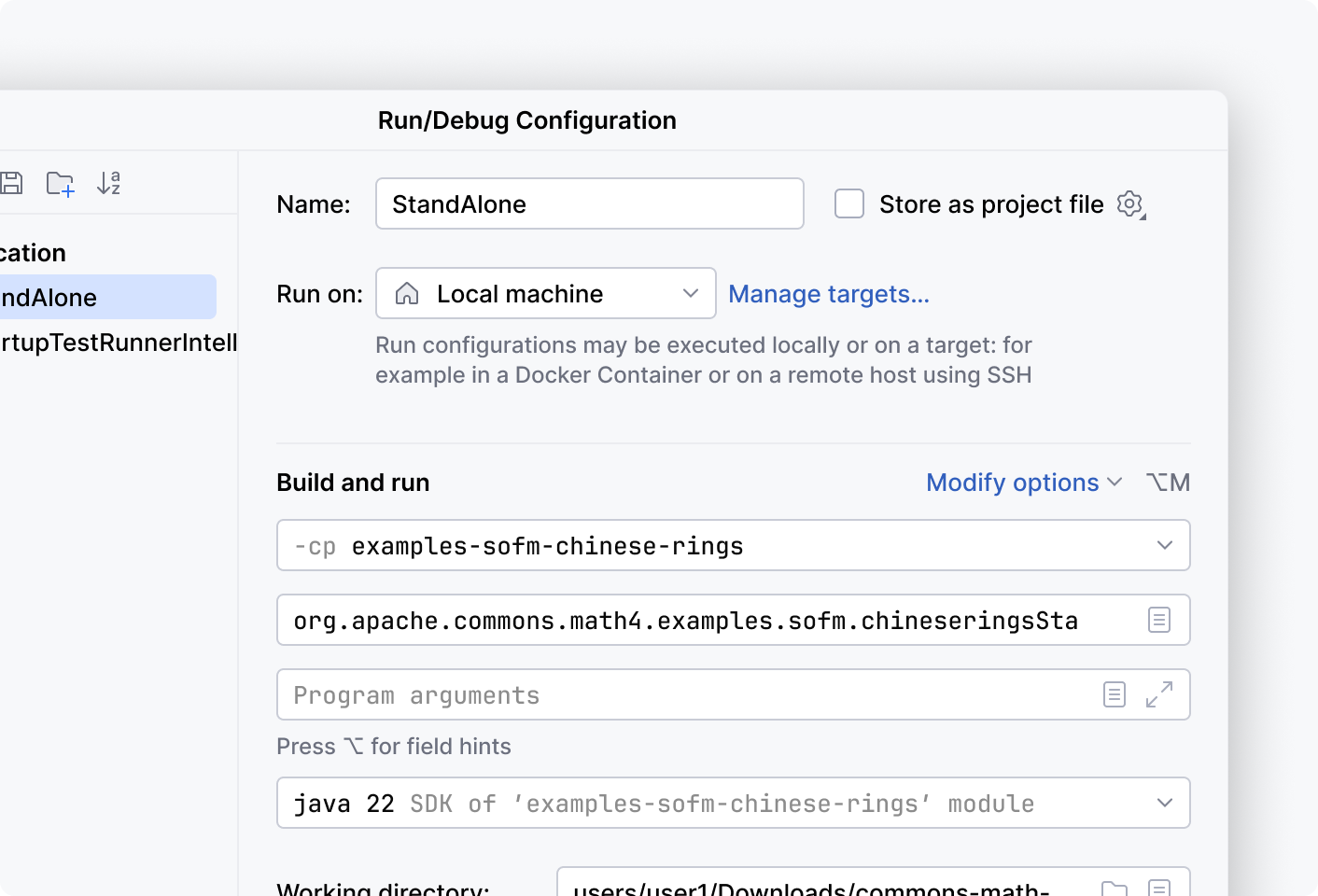
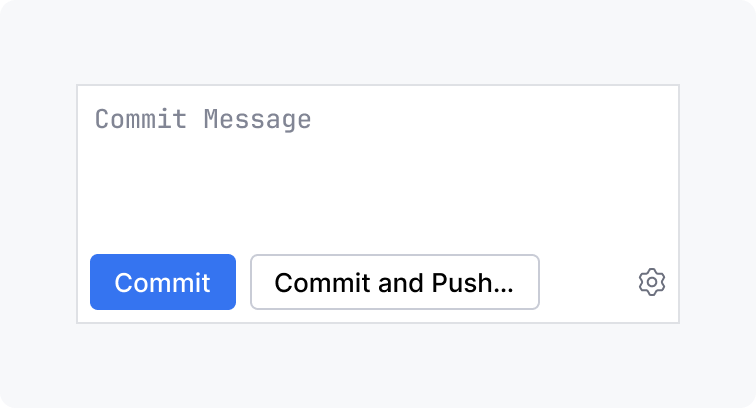
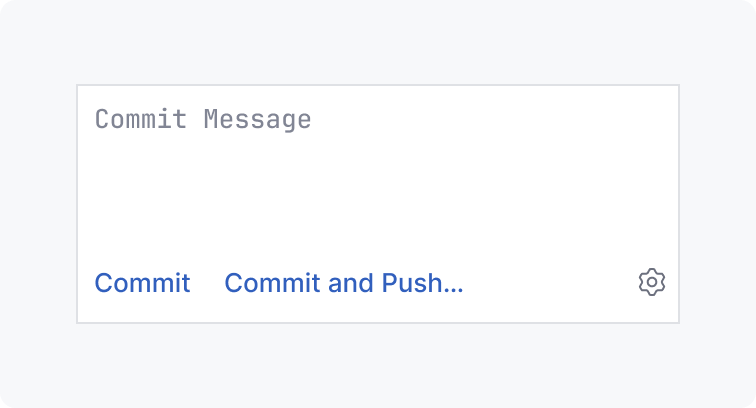
Primary actions
Use a button or a drop down list for primary actions. These controls can be selected from the keyboard and are bigger and easier to click.
Correct  | Incorrect  |
Secondary actions in a tree or table
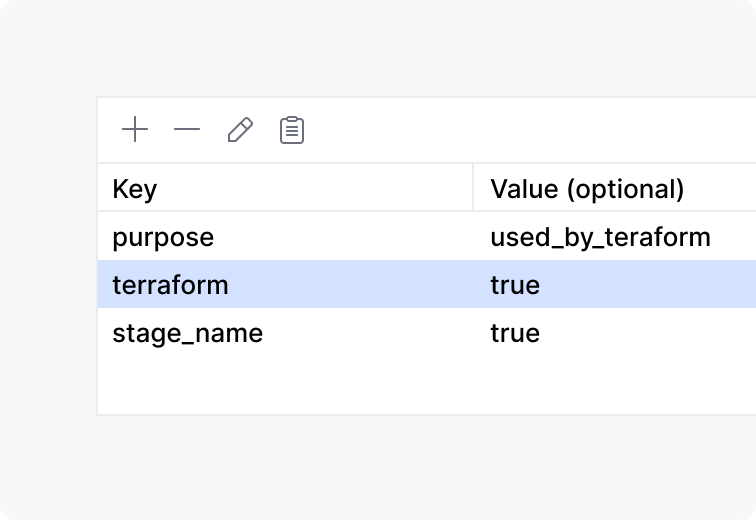
Editable items
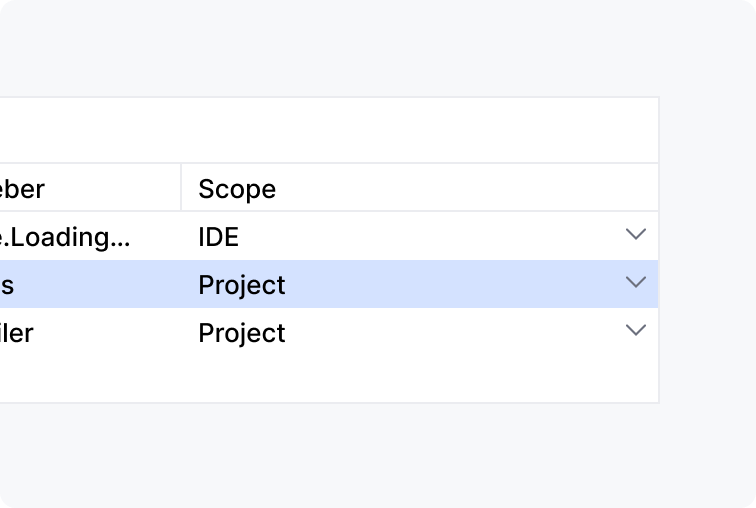
When all items can be changed, add an icon button to a toolbar.
Correct  | Incorrect  |
List of choices
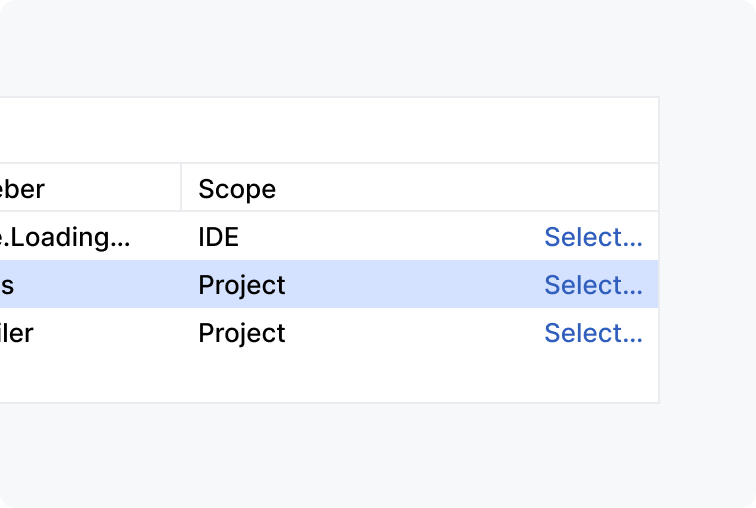
For a list of choices, add a separate table column of drop-down cells (see Table).
Correct  | Incorrect  |
Simple UI
Use a button or a drop down list when a UI is not constrained. These controls can be selected from the keyboard and are bigger and easier to click.
Correct  |
Incorrect  |
How to use
Writing guidelines
Use sentence capitalization
Follow the sentence capilaziation guideline.
Correct  | Incorrect  |
Ellipsis
Add an ellipsis to a link if it opens another UI area where input is possible. See examples for the Button.
Correct  | Incorrect  |
Wording
Do not use words like navigate or click here. A link already implies navigation or clicking.
Correct  | Incorrect  |
Correct  | Incorrect  |
Make it informative
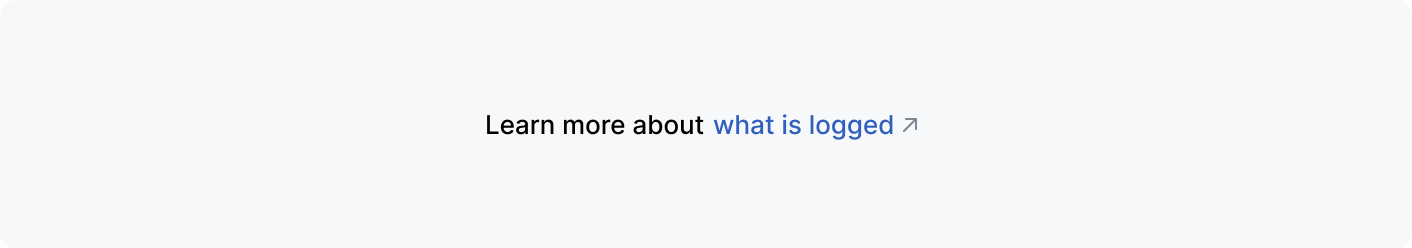
When possible, replace Learn more and other generic phrases with more informative ones.
Correct  | Incorrect  |
Link as a part of text
A link can be a part of a checkbox or radio button label or of any stand-alone text, like the text in an empty state or in context help:

Make a link the minimum phrase that is enough to understand what will happen without reading the whole text:
Correct  | Incorrect  |
External link icon
Add the arrow icon for an external link. The icon shows that the user will switch to a browser and lose the current context.

Implementation
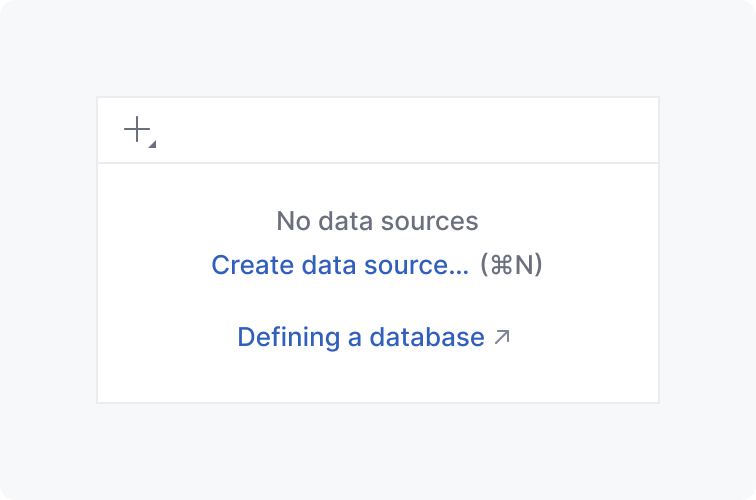
Help icon
Use the help icon in links in empty states to indicate that this is an external help resource. The arrow icon in this case is unnecessary.
Correct  | Incorrect  |
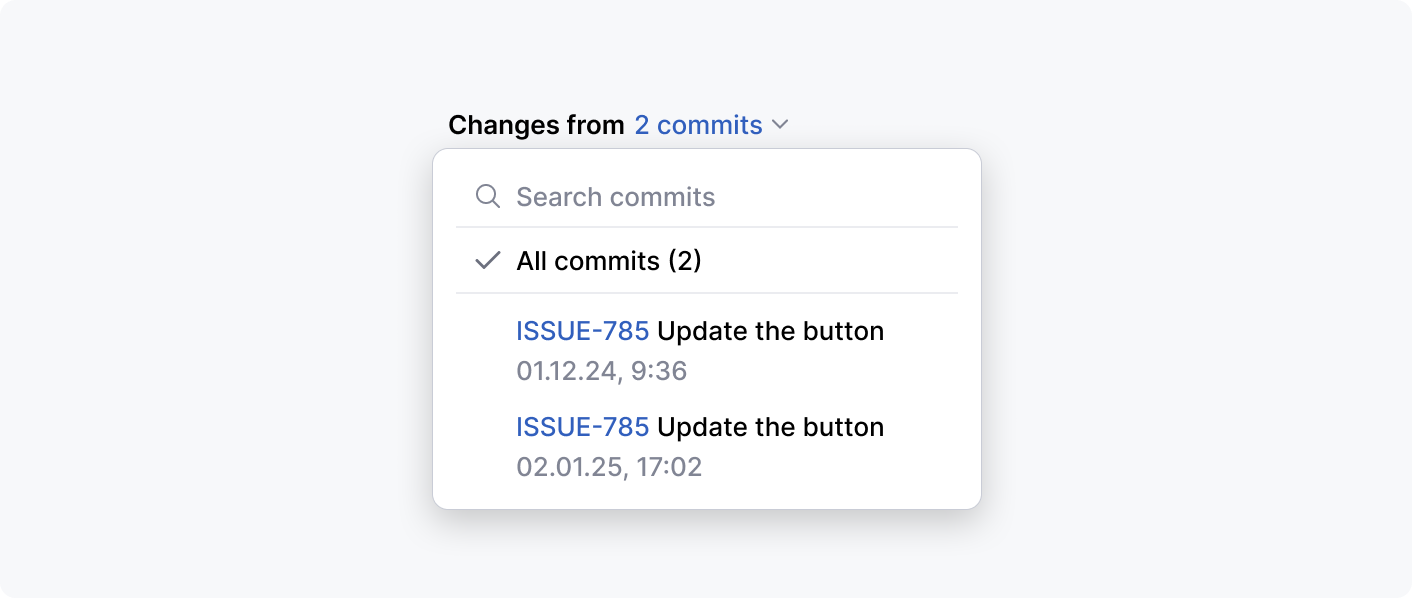
Drop-down link
Drop-down links show a context menu or a popup. To implement, use DropDownLink.

Placement
For default links follow layout of buttons and links.
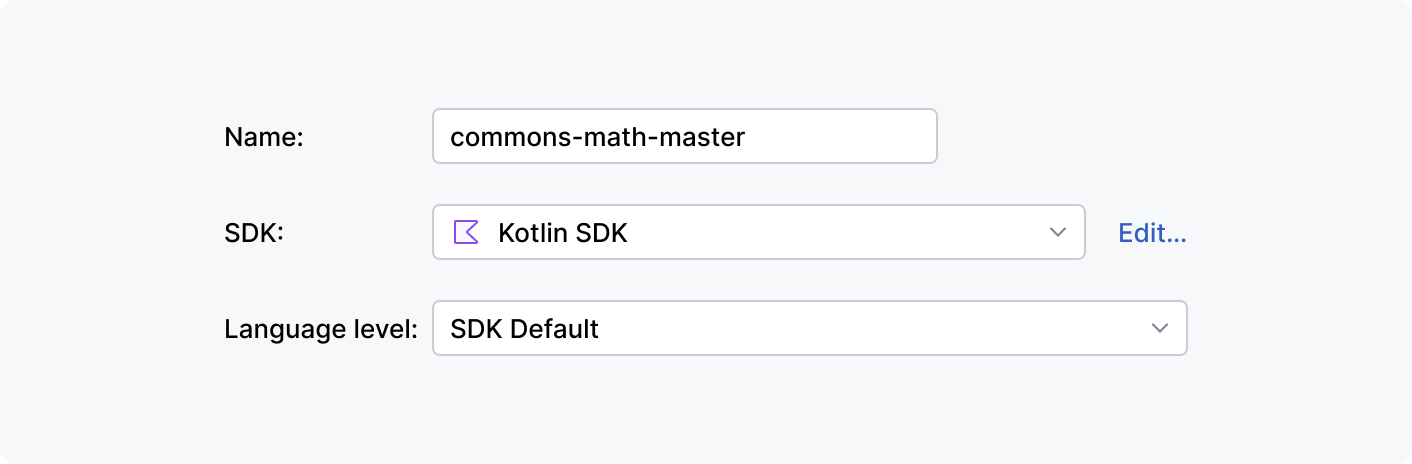
For drop-down links follow layout of labeled controls.
Built-in behavior
A focused link is activated from the keyboard with Space.